Changing another field with combo box (drop down) selection
Learn how to use combo boxes to create dynamic and interactive documents.
Scope: All Acrobat Full versions (not Standard)
Skill Level: Beginner
Prerequisites: Familiarity with Acrobat
Selections from a Combo, or DropDown Box, are often used to modify a PDF form in some way. For example, pre-populating or hiding a block of form fields, resetting lists, changing how calculations are done, etc. Using Combo Boxes like this is an excellent way to create dynamic and interactive documents. Unfortunately, the way Acrobat Events work can make this a slightly confusing task to set up. But, with a little knowledge Combo Boxes really are easy to work with.
The Selection Change Event
The Combo Box is a combination of two other field types- the Text Edit Box and the List Box, so it shares characteristics of both. It receives a whole series of events for keystrokes, selections, validation and formatting. The Combo Box Properties Dialog (Figure 2) has locations (tabs) to enter scripts for all these events. For this tip only a single event is needed (the Change Event) since it is only necessary to know when a new selection has been made.
The Change Event is the same as the Keystroke Event. This is the same event used with the Text Edit Box. In both Lists and Combo Boxes this event is triggered when the user makes a selection. In the following example the Change Event is used to pre-populate a set of form fields.
Example
The following two files are provided with this tip.
Combo Test Start
This document is the starting point for the example. It contains all the necessary form fields, but none of the JavaScript code. To get started, open this file first.
Download [PDF, 72 KB]Combo Test Completed
This is the completed example with all the code.
Download [PDF, 72 KB]
Setting up the Combo Box:
1. Activate the “Select Object Tool” from the Advanced Editing toolbar as shown in Figure 1.

Figure 1 – Activating the Select Object Tool
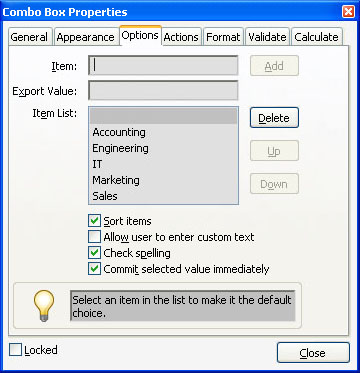
2. Locate the Combo Box with the name “DepartmentNames” and double click on it to display the Combo Box Properties Dialog (Figure 2).
3. Select the Options tab (Figure 2).
4. We want to see the results of the user’s selection when it happens, so check the “Commit selected value immediately” option, (Figure 2). Otherwise, the selection change is not detected until the user takes the focus off the Combo Box by clicking on, or tabbing into, another field.

Figure 2 – Setting up the Combo Box Options
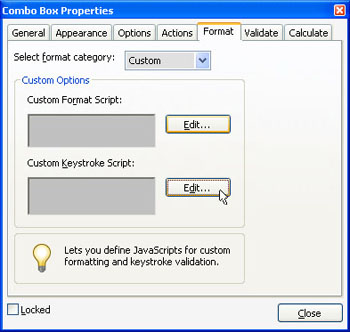
5. Select the Format tab (Figure 3).
6. From the “Select format category:” drop down list, select “Custom,” (Figure 3).
7. Click on the Edit button for the “Custom Keystroke Script:,” (Figure 3).

Figure 3 – Entering a Selection Change (Keystroke) Script
8. As explained earlier, the Keystroke Event is also the List Change Event. Care must be taken when using this event because it’s called twice- once when the user clicks on a list entry, and once when the data is committed. It’s the second call, when the data is committed that we want to use this event. It’s at this time that the data entry is complete and selection data is valid.
Enter the following code into “Custom Keystroke” Event script
if( event.willCommit ) {
if(event.value == "") this.resetForm(["DeptContact","DeptEmail","DeptNumber"]); else SetFieldValues(event.value);
}
9. This code controls how the form will respond to a user selection. The first line if(event.willCommit) uses the event.willCommit property to filter out Keystroke Events caused by the user’s initial click and by actual keystrokes if the Combo Box is set up to allow text entry.
The second line if(event.value == " ") directs the script to reset a group of fields if the selection is empty. This is a little form design trick. Acrobat doesn’t allow specifying an actual empty selection, so a list entry that’s a single space character is used to represent “no selection” (Figure 2). When the user selects it, the fields are cleared that would otherwise be populated with some data.
For valid selections, the SetFieldValues() function is called. This is a function that we’ll be creating in the next few steps. It is this function that performs some action on the other form fields such as hiding or showing fields or changing how a calculation will be performed. In this example, the script will be pre-populating some fields.
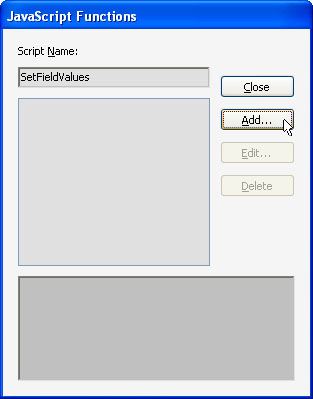
10. Open the Document Script Dialog (Figure 4) from:
- Acrobat 7 Pro: The “Advanced > JavaScript > Document JavaScripts…” menu item
- Acrobat 8 Pro: The “Advanced > Document Processing > Document JavaScripts…” menu item
11. Enter “SetFieldValues” as the Script Name and click on the Add… button, as shown in Figure 4.

Figure 4 – Creating a Document Script
12. Enter the following code into the script editor. Note that the SetFieldValues() function definition is already in the script. By default Acrobat creates a function with the same name as the script. In the code below this function definition has been modified with the addition of an input argument named “cDeptName “.
// Place all pre-population data into a single data structure
var DeptData = { Accounting:{ contact: "Steala Damuni", email: "[email protected]", deptnum: "cmp1234" }, Engineering:{ contact: "Frank N. Stien", email: "[email protected]", deptnum: "eng1234" }, Marketing :{ contact: "Shelly Oughtbuks", email: "[email protected]", deptnum: "mkt1234" }, ITSupport:{ contact: "Goah Wei", email: "[email protected]", deptnum: "its1234" }};
function SetFieldValues(cDeptName) {
// Populate fields with values from the Department Data Object
this.getField("DeptContact").value = DeptData[cDeptName].contact;
this.getField("DeptEmail").value = DeptData[cDeptName].email;
this.getField("DeptNumber").value = DeptData[cDeptName].deptnum;
}
The first part of this code is an object literal definition, DeptData, that contains all the department data, i.e., the contact names, email, and department number for each department. The data is set up all in one object to make it easy to access in code and easy to change in the future. For exactly these reasons it is good coding practice to centralize data the script will deal with whenever possible.
The data object is organized as a two level object with the department names on the first level, and all the other info in the second level. This allows access to the department info through the department name, which is exactly what’s needed since the Combo Box returns the department name.
The SetFieldValues() function applies values from the DeptData object to the appropriate fields. The specific department data is acquired from the department data object by treating the department data object as an array, for example:
DeptData[cDeptName].email;
returns the email address for the department specified by cDeptName. This “object” array notation allows the script to randomly access the department data in a simple and consistent way.
The last step of this process is to try it out. Field pre-population has many advantages. It’s easy for users to understand, less form data for users to enter, takes less time, and reduces errors. For more information on Combo Box properties, functions, and events please see the Acrobat JavaScript Reference1.
1 Acrobat JavaScript Reference
partners.adobe.com/.../index_doc.html#js
Related topics: |
JavaScript |
Top Searches: |
Edit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


14 comments
Comments for this tutorial are now closed.
Susan
3, 2016-03-01 01, 2016For some reason my first question never posted even though I tried a couple times, however I did get my order form figured out. Thanks, Susan
Susan
10, 2016-02-09 09, 2016Hello again,
I just thought of another question to go along with my previous one. Since this is for an order form and I’ll have several item numbers, would it be better to just have the client be able to type in the item number instead of using the dropbox? And if so, how can I achieve that?
Thanks again!
Susan
Thom Parker
6, 2016-02-04 04, 2016Denine,
Why yes, of course there is a way to adapt this technique for changing another combobox. All you have to do is figure out how to get the combobox to change from code. To restate this, what you need to be able to do is run a single line of code from the console window that modifies the combobox in question. Once you can do this you have all you need.
First, a combobox can only be set to one of it’s “Export” values. So if there is a combox with 3 entries “A”, “B”, and “C”. The code for setting it to “B” is:
this.getField(“Dropdown1”).value = “B”
This code is correct, so if it doesn’t work, then something else is acting on the combobox, make sure the combobox does not have any event scripts, and that there are no other actions anywhere in the PDF that try to modify it.
Denine
9, 2016-02-02 02, 2016When I adapted this for 1 combo box filling in 1 text field, it worked perfectly.
However, when I add a second combo box that I want to complete a second text field, neither work. Is there a way to do this?
Thom Parker
5, 2016-01-25 25, 2016Phillip,
The error is caused by the semicolon at the end of the function statement. Remove it.
Phillip Petersen
2, 2016-01-24 24, 2016I’m constantly getting SyntaxError: syntax error 3: at line 4
I’m not use to JavaScript however I am trying to get a simple connection between the name and their Id Number, just wondering how to fix this
var DeptData={“Jamie Fleming”:{IDNumber: “1234”},“Matthew Brown”:{IDNumber:“1234”},“Phillip Petersen”:{IDNumber: “1234”}, “Shane Evans”:{IDNumber: “1234”}
};
function SetFieldValues(cEvalName);
{
this.getField(“EvaluatorName”).value = DeptData[cEvaluatorName].IDNumber;
}
if(event.willCommit )
{
if(event.value==”“)
this.resetForm([“IDNumber”]);
else
SetFieldValues(event.value);
}
Lori Kassuba
9, 2015-12-22 22, 2015Hi Ashley Armstrong,
You could use the show/hide feature to do this. You’ll find more details at:
https://acrobatusers.com/tutorials/show_hide_fields
Thanks,
Lori
Ashley Armstrong
10, 2015-12-17 17, 2015Is it possible to pre-populate an image instead of text? With the document I am generating, we want an option to be selected in the combo box and then have text pre-populate in one form field with an image beside it.
Thanks in advance,
Ashley
Thom Parker
5, 2015-09-18 18, 2015Jose Chan,
The entries in the dropdown do not automatically wrap. You can however force them to be multiline by adding a “\n” or “\r” into item text. Unfortunately you cannot do this from the user interface, it can only be done with JavaScript using the “Field.setItems()” function, or by loading the entries from an FDF file.
For example:
this.getField(“Dropdown1”).setItems([“Blue\nDog”,“Red\nDog”]);
Try it out.
Jose Chan
12, 2015-09-17 17, 2015how do i make a dropdown box show multi line instead of single loong lines when the item is a long phrase
Diego
6, 2015-07-21 21, 2015In this particular example how do you account for multiple contacts within a department?
It appears there is a single department member in each department.
I am seeking a way to present Models (6 variables), Item description(up to 30 variables for each model), PartNumber(1 PartNumber per item - no duplicates).
Thank you.
Diego
Thom Parker
6, 2015-01-16 16, 2015Jario,
Without analyzing your document it is impossible for me to know the specific issue that is causing the script to fail. So you’ll need to do some debug, and a perfect place to start is to look in the console window to see if any errors were reported. In fact,the console window is a great place to develop small scripts like the “SetFieldValues()” function. You can try out both the basic code that goes into the function and then the completed function before ever putting it into a document level script.
You can find out more about the console window from this video.
http://www.pdfscripting.com/public/images/Free_Videos/BeginJS_Console_Alt.cfm
Jario
10, 2015-01-13 13, 2015My Question: Thanks the code is great, however I created a form where i have added the “SetFieldValues” in the Document Script Dialog area and the script in the Custom Keystroke. Everything works great however, I would like to modify the same script and add it to the same pdf as SetsecondFieldValues and have the code display different content within the same form. when i do that my form only recognizes the functions of one script and not both. how do I get both scripts to function in my pdf document? Tahnsk for your help!
Lori Kassuba
5, 2014-12-19 19, 2014Hi Lisa,
You would want to use InDesign or Word to create the tutorial but you could use Acrobat to deliver it in PDF format.
Thanks,
Lori
Lisa
8, 2014-12-18 18, 2014Could you create a step by step tutorial using Acrobat Pro 11?
Lori Kassuba
1, 2014-11-20 20, 2014Hi Lou,
You should be able to do this with Acrobat XI. This tutorial is just a bit dated and the form feature only use to be part of Pro in much earlier versions of Acrobat.
Thanks,
Lori
Lou
11, 2014-11-19 19, 2014Hi I have tried this with great success using a trial of PRO but now we only purchased standard to work with? Is it possible to do the same in acrobat standard - any help would be most appreciated!
I thought standard would be able to do this - I think I was misled by the software company! :-(
Many thanks in advance
Lou
Thom Parker
9, 2014-09-15 15, 2014De Khi,
Please post a specific issue to the forums. For example, exactly what error are you getting. What exactly is the behavior. How exactly did you enter the code.
De Khi
4, 2014-09-15 15, 2014This is exactly what I am looking for! However it seems difficult because I am using Acrobat XI Pr, and don’t know why it does not accept the code as show under figure ???
Lori Kassuba
5, 2014-05-27 27, 2014Hi Ali Haider,
Can you post you question here so all of our Experts can see your question:
http://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Lori
Ali Haider
12, 2014-05-24 24, 2014hi,
i have a adobe livecycle form. i want to make a dynamic action here. there is a dropdwon list called relationship. there r 3 items here, SIMGLE, MARRIED AND DEFECTO. if i select married it needs to show a sub form containing partner details. subfom name is partner. if select DEFECTO also same action. but for Single I need it invisible. pls give a code and also details for it.
thanks
Ali
Thom Parker
5, 2014-05-23 23, 2014Quotes the object element name, like this:
“Steala Damuni”:{ contact: “Steala Damuni”, email: “[email protected]”, deptnum: “cmp1234” },
Jason
4, 2014-05-22 22, 2014What if i was looking to do something like this
Steala Damuni:{ contact: “Steala Damuni”, email: “[email protected]”, deptnum: “cmp1234” },
how do i get it to register the space in the name
Thom Parker
5, 2014-05-09 09, 2014It’s not actually empty, it’s a space. Another way to do this is to use a dash, which is a better visual cue.
Amber
1, 2014-05-09 09, 2014How did you get your combo box to have an empty selection in it?
Thom Parker
4, 2014-04-14 14, 2014Marc Dunker - You’ve described a fairly complex situation. I believe that the features you want are perfectly doable, but it’s not practical to discuss the solution in this context. I’d suggest posting to the regular forum.
Marc Dunker
1, 2014-04-11 11, 2014How can you get this code to work with multiple dropdowns?
I’m trying to use this code to generate a catalog form I’m developing. I want it to be able to add the description and price if the model is selected. I have 20 model fields with 130 products in each dropdown. I added the keystroke code to each of the 20 model fields. My fields are “model1”, “notes1”, and “price1” up to “model20”. Each dropdown would select a product and change it’s corresponding description and price. For example, if model1 is selected, it would change notes1 and price1. Would I have to create a different variable for each? I’m trying to keep the code as light as possible.
To test the code, I started with the first model, description, and price fields and three of the product options. I was able to get it to work. When I try to add all 20 model fields and all description and product options, It stopped working.
Lori Kassuba
5, 2014-04-01 01, 2014Hi kris koziel,
Please post your question here so we can help you interactively:
http://answers.acrobatusers.com/AskQuestion.aspx
Be sure to select the JavaScript category when you post the question.
Thanks,
Lori
kris koziel
6, 2014-03-26 26, 2014How would the Javascript looks if:
1.drop-down option (a,b,)
2. Check-box (named Check Box1)
3. TexField1
**If I choose “a” from drop-down window and don’t check Check-Box - TextField1 should be TEST
***If I choose “a” from drop-down and check Check-Box - TextField1 should be WIN
Please help me with this as I need to finish my project
Lori Kassuba
4, 2014-02-11 11, 2014Hi max,
Let us know if this discussion helps address your question:
http://answers.acrobatusers.com/Populating-text-field-multiple-drop-boxes-q2037.aspx
Thanks,
Lori
max
3, 2014-02-06 06, 2014how do I do the same thing with livecycle designer pdf editor?
thanks for the support
Thom Parker
5, 2013-08-02 02, 2013Ren,
Did you set the drop down options to “Commit selected value immediately” ?
Chris,
You can absolutely fill another drop down based on a selection. See this tutorial.
http://acrobatusers.com/tutorials/js_list_combo_livecycle
Ren
5, 2013-07-30 30, 2013I am attempting to set a value for a text field based on the selected value of a dropdown list. My code works, with a flaw - I must select option 1, then select a second option for the text field to display the correct text for the first option selected. I can post code if necessary. I"m just really out of my area here - never done any javascripting - and I’m having zero luck finding answers anywhere else.
Chris
5, 2013-07-14 14, 2013What if you wanted one combobox to populate another?
Michelle
6, 2013-01-14 14, 2013sandeep pawar,
Yes, Acrobat X is different, there is no Figure 4 dialogue box to get to. What I did instead was just add all the code from Step 12 into the same spot as Step 8. Just put everything into the Custom Keystroke of the dropdown box. (If you go to Tools > Javascript > Set Document Actions > Edit All, you will see that the code ends up in approx the same spot as they originally had.)
sandeep pawar
8, 2012-12-27 27, 2012This is exactly what I am trying to do. But I have Adobe Acrobat X Standard. I could do steps 1 through 9. But I can’t get a dialog box shown in figure 4. I couldn’t find that.
I can add a javascript once I exit out of Form module by going to Tools> JavaScirpt > Set Document Actions, but I can not edit the name of the script to SetFieldValues. I managaed to pop-up the javascript debugger (http://forums.adobe.com/thread/780759) but that doesn’t seem to help either.
What am I missing here? Could someone please help?
Thanks,
Sandeep
A.C. Wighman
6, 2012-11-28 28, 2012I also created a javascript similar as the one of Rob. But with much more data.
And I keep getting an error like syntax errors and missing : or missing } and other strange error messages.
When I cut the amount of data down till 250 chars or so. Then the script works fine.
I had typed one record and I tried it… that works fine, when I copied that same line e.g. 20 times then I get those errors.
Is it possible that there is a limit to the amount of data?
- I also tried everything after ‘var’ on one line - but I get the same result.
What am I doing wrong? Or how can I split the data (if this is the problem)?
I hope you can help me with this…
Hi AC,
Can you post this question to our Experts here in the JavaScript category:
http://answers.acrobatusers.com/AskQuestion.aspx
so we can help you interactively?
Thanks,
Lori
Rob
12, 2012-08-16 16, 2012Steven…
WOW…It Worked! Thanks so much. Truly appreciate your input. I was going crazy trying to figure this out. You made my day, man. I owe ya, big time!
Thanks again.
Steven
8, 2012-08-14 14, 2012Rob…
Having just tried out this wonderful tutorial and possibly getting the same issure you may be getting, try putting the town name and state in quotation marks, so the first part becomes:
var LocData = { “Andover, MA”:{ street: “12 Haverhill Street”,
This allowed me to use spaces in the drop-down entries.
Steven
Comments for this tutorial are now closed.