Disabling (graying-out) form fields with Acrobat 7 and 8
Learn how to gray out or disable form fields with specific code for LiveCycle and Acrobat 8 forms.
Scope: Acrobat/LiveCycle Designer 7 & 8
Skill Level: Intermediate
Prerequisites: LiveCycle Forms and JavaScript familiarity
Disabling, or graying-out, form fields is a common feature in software applications, but is somehow missing from Acrobat and LiveCycle forms. About the closest you can get with built-in features is either hiding a field or setting it to read-only. Each of these is useful in its own way, but neither is satisfactory for the situation where the user needs to see options only available under certain circumstances. For example, a form may have entry areas for both applicant and spouse. If the spousal information is not necessary, then the flow of filling out the form can be vastly improved by graying it out, thus making it obvious to users they can skip this section. Another example is a form with sections intended for more than one person, such as manager and employee sections. It may be helpful, or even necessary, for a manager to see entries filled by an employee. But again, disabling the employee section makes it obvious which sections are to be filled out, and which ones aren’t.
While the implementation details differ between both LiveCycle and Acrobat forms, the methodology for graying-out fields is exactly the same in both. This article will present specific code for each forms technology.
The basic idea
A disabled form field has two main properties:
- It cannot be edited.
- It has a grayish look. The gray color should not obscure the form-field contents, but make them less obvious than enabled fields.
The first requirement is handled by making the form field ready-only, a feature available in both forms technologies. The user can’t enter data into a read-only field and the field is taken out of the tabbing order. But, it still looks identical to a usable field. It has to be grayed- out for the user to know the field is disabled.

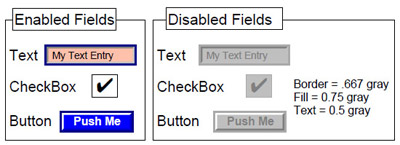
Figure 1: Graying-out form fields
The second requirement is satisfied by changing the border, fill and font colors as shown in Figure 1. Generally, you want to darken lighter colors and lighten darker colors to reduce contrast and lighten the overall appearance of the field. The easiest method is to use standard grays; a medium gray for the borders and text, and a light gray for the fill. You can also get fancy and modify the existing colors with darkening or lightening as shown in Figure 2.

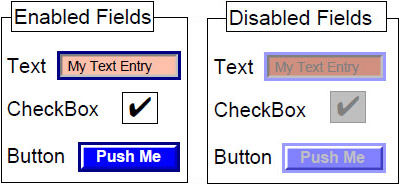
Figure 2 – Graying existing field colors
Whichever graying method is used, at some point the original field colors will have to be restored. This restoration could happen at any time. The document may be opened and saved many times, as well as passed around to different computers and platforms. To handle all of these situations, the original field colors need to be permanently stored somewhere in the document.
One method to accomplish this is to hard code the field colors into a document script. However, the easiest method is to place hidden fields on the form that use the normal colors. Using fields is simpler to set up and maintain than hard coding values, since the color palette is used for color selection and you can immediately see how the field will look.
How to do it
In order to handle enabling and disabling any form field on the document, we’ll need two generalized functions, one for enabling fields and one for disabling fields. To keep things simple, we’ll use shades of gray to disable a field and assume all fields on the form have the same coloring scheme, i.e., we have a single hidden field that acts as our color standard. Of course, your form may have several different color schemes for different kinds of form fields. In this case, you will need one hidden field for each color scheme. Or you may want to use the fancier method of lightening and darkening existing colors. The example file, “DisableFields_AcroForm.pdf”, shows these more complex methods.
How to do it in AcroForms
In an AcroForm, the Enable and Disable functions are placed in a Document Script. Create a new Document Script (the name of the script is unimportant) and enter this code:
// Function to enable form fields function
EnableFormField (cFieldName) {
// First acquire the field to be enabled
var oFld = this.getField(cFieldName)
// Next acquire the hidden field with the normal colors
var oNmlFld = this.getField("NormalColorsFld");
if(oFld) {
// Make field interactive
oFld.readonly = false;
// Restore Normal Colors
oFld.fillColor = oNmlFld.fillColor;
oFld.borderColor = oNmlFld.borderColor;
oFld.textColor = oNmlFld.textColor;
}
}
// Function to disable form fields function
DisableFormField(cFieldName) {
// First acquire the field to be disabled
var oFld = this.getField(cFieldName)
if(oFld) {
// Make field Read-Only
oFld.readonly = true;
// Set Grayed out colors
oFld.fillColor = ["G", 0.75]; oFld.borderColor = ["G", 2/3]; oFld.textColor = ["G", 0.5];
}
}
In AcroForm JavaScript, colors are represented with an array of values. The first member of the array is a string that indicates the color space. Four color spaces are supported: transparent, gray, RGB, and CMYK. The following members of the array are number values between 0 and 1, one for each color channel in the color space (read Using Colors in Acrobat JavaScript to find out more).
The DisableFormField() function uses hard-coded gray-scale values to create the disabled look. Every form field is disabled in the same way, so this code is quite simple. If every form field has the same enabled look, then this same technique can be used to restore the field. But if there is more than one color scheme, this code becomes complex and difficult to maintain. Instead, the EnableFormField() function uses a hidden field named “NormalColorsFld” to acquire the enabled colors. To use this code, the “NormalColorsFld” field must be on the form.
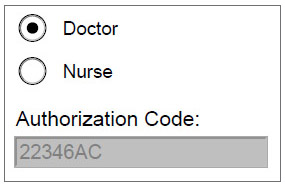
These functions are called wherever a field needs to be enabled or disabled. To use one of these functions, simply pass in the name of the form field. For example, suppose we want to enable or disable a text field based on a radio button, Figure 3.

Figure 3- Selecting “Doctor” disables Authorization Code Field, “Nurse” enables it
We place the enable/disable code in the “MouseUp” events for the different radio buttons.
MouseUp event for Doctor Radio Button
DisableFormField ("AuthCode");
MouseUp event for Nurse Radio Button
EnableFormField("AuthCode");
That’s all there is to it. See “DisableFields_AcroForm.pdf” [PDF: 340 KB] for working examples and more complex scripts using multiple color schemes.
How to do it in LiveCycle forms
The code above does not change significantly for a LiveCycle form. The example presented here and another example that disables form fields by modifying their existing colors are implemented in the sample file “DisableFields_LiveCycle.pdf” [PDF: 468 KB] .
For this example, the main differences between the form technologies is in how the form fields are acquired and the color format.
// Function to enable form fields function
EnableFormFieldFromGray(cFieldName) {
// First acquire the field to be enabled
var oFld = F.resolveNode("$.." + cFieldName) if(oFld) {
// Next acquire the hidden field with the normal colors
var oNmlFld = F.resolveNode("$..NormalColorsFld");
if(oNmlFld) {
// Make field interactive
oFld.access = "open";
// Restore Normal Colors
oFld.fillColor = oNmlFld.fillColor;
oFld.borderColor = oNmlFld.borderColor;
oFld.fontColor = oNmlFld.fontColor;
}
}
}
// Function to disable form fields function
DisableFormFieldToGray(cFieldName) {
// First acquire the field to be disabled
var oFld = F.resolveNode("$.." + cFieldName) if(oFld) {
// Make field Read- Only
oFld.access = "readOnly";
// Set Grayed out colors
oFld.fillColor = "192, 192, 192"; oFld.borderColor = "171, 171, 171"; oFld.fontColor = "125, 125, 125";
}
}
this.initValue = this.rawValue;
Since the LiveCycle structure is an XML grammar called XFA, form fields are nodes in the XML tree. For this example, the nodes are found with the resolveNode() function. It could also have been done by passing the entire SOM path for the node as the field parameter cFieldName. Another difference is that a couple of the field properties have different names. The read only parameter is called access, and the text color is called fontColor. These differences in the parameter names are expected since they are different forms technology. In fact, we’re lucky that some of the properties do have the same names.
LiveCycle only supports the RGB color space, so colors are expressed as a string of three comma-separated values between 0 and 255. To convert from the AcroForm code, we simply need to multiply the gray scale value by 255.
Summary
It’s unfortunate neither AcroForms nor LiveCycle Forms provides an easy way to disable form fields. This feature is useful in many different situations. Fortunately, we can use JavaScript to create the same effect as a grayed-out, disabled form field. Furthermore, it is even more fortunate that we can use almost exactly the same code for both form technologies.
Related topics: |
PDF Forms, JavaScript |
Top Searches: |
Convert existing forms to fillable PDFs fill and sign any formEdit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


2 comments
Comments for this tutorial are now closed.
Thom Parker
5, 2012-10-09 09, 2012The field type is irrelevant. All fields have the same border and fill properties. Just try it out and you’ll see.
Jon
4, 2012-10-09 09, 2012Great code!
Question-How would this work with a combobox Yes/No verses buttons? What would the combobox code be?
Jon
Comments for this tutorial are now closed.