Dynamically setting a submit by e-mail address using Acrobat X and XI
Learn how to code Acrobat JavaScript to configure email submission of PDF forms.
Scope: AcroForm and LiveCycle scripting
Skill Level: Intermediate
Prerequisites: Familiarity with Acrobat and/or LiveCycle
It’s often convenient to submit PDF form data by email, and Acrobat provides a simple button action for doing this in both forms technologies-- AcroForms and XFA (LiveCycle). However, to use this button action, the email address has to be set at the time the form is created and it can’t be changed later. You’re out of luck for example, if you want to CC the form data to an email address on the form. Fortunately, you can use Acrobat JavaScript to perform this same task, and it is much more flexible. You could, for example, collect data from fields on the form and then use this data to set the email destinations as well as any other email parameters such as the subject line and message text. JavaScript allows the email submission to be configured in just about any way necessary.
Email and Form Issues in Acrobat and Reader XI (they're better)
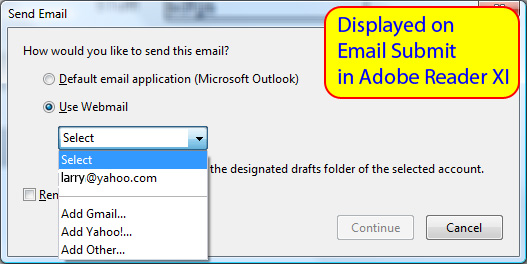
Email submission has always been problematic in both Acrobat and Reader because of the tenuous nature of the connection between Acrobat and the user's email program. Acrobat and Reader XI are much better than previous versions in helping users through what can be an awkward process (Figure 1), but it is still far from ideal. For more information on this issue see the
"Form Submit/Email demystified" article.

Figure 1 — Helpful email guidance for users in Reader XI
In many, if not most, cases users will fill and submit forms with the free Reader. In older versions of Reader, this task was an issue because of Reader restrictions. Essentially, a form was required to be Enabled with Reader Fill and Save Rights in order to submit by email, but not anymore. The form fill and save restriction was removed from Reader XI. This is very good news for all of us since it removes an impediment and a point of confusion for regular email form submits. It does however, remain an issue with older versions. One simple solution is to encourage users to download the latest version of Adobe Reader by placing this code in a Document Level Script:
if(app.viewerVersion < 11 )
app.alert("Please download the latest version of Reader",1);
LiveCycle (XFA) forms were introduced in Acrobat 7. Unlike regular AcroForms, LiveCycle PDF forms are not created with Acrobat. LiveCycle PDF forms are created with the LiveCycle PDF form Designer, which was included with Acrobat Professional until version XI. Users were encouraged to create LiveCycle PDF forms over AcroForms during the period from Acrobat 7 to Acrobat X. Since LiveCycle Designer is not included in Acrobat XI, most users will be creating AcroForms. Only users who purchase the LiveCycle PDF form Designer separately will be able to make LiveCycle PDF forms. So, if you are not already using LiveCycle PDF forms, then please ignore the section on the "LiveCycle Variation." It does not have anything to do with the regular AcroForms created in Acrobat.
Email possibilities
Acrobat provides four different functions for sending email from a PDF (listed below). While all four functions are specifically AcroForm JavaScript functions, all of them also work in a LiveCycle PDF form, so they can be used for scripting email submission in both PDF forms technologies.
|
app.mailMsg() |
This function sends an email message with no attachments. |
|
doc.mailForm() |
This function sends the form data in FDF as a file attachment to the email. Unfortunately, it does not work in Adobe Reader XI. |
|
doc.mailDoc() |
This function sends the entire PDF file as an email attachment. |
|
doc.submitForm() |
This function can send form data in a variety of formats, including custom XML. |
Each of these functions has inputs that allow the “To”, “CC,” “BCC,” “Subject” and body parts of the email to be set. The “app.mailMsg()” function is the only one that does not send form data as an attachment, it’s just for sending an email. However, this doesn’t mean that it can’t send form data since a script can be written to place the form data into the body of the email. Some legacy mainframe systems use exactly this method for transferring data
All three of the functions “app.mailMsg(),” “doc.mailForm()” and “doc.mailDoc()” use similar arguments, so we’ll just look at one of these, the “doc.mailDoc()” function. The “doc.submitForm()” function is used differently from the other functions, so it will also be discussed.
For some unknown reason, the “doc.mailForm()” function does not operate in Reader XI. The exact same functionality is available in the “doc.submitForm()” function, which does work in Reader XI, so we have to assume this restriction is an error that will be rectified in later versions of Acrobat. Fortunately, the Acrobat JavaScript model provides several ways to do the same thing.
Using a value from a form field to CC the email
In this example, the script will acquire a value from a form field and use that value as the CC address on an email submission. To simplify the code, it is assumed the field value really is an email address, so the script won’t include any email address format validation.
The example actually acquires two email addresses from the form, the client email address and an optional beneficiary email address. So the submit function’s CC address is an email list. Any of the email address fields in a submit (cTo, cCC, or cBCC) can be a list of semicolon or comma separated addresses. The comma separator is the standard format used by SMTP (the standard email server), but a semicolon will also work with most email programs.
Using the “doc.mailDoc()” function:
Place the code below in the Mouse Up event of a form button. In order for this code to work, the form must have two text fields, one named "ClientEmail" and one named "BennyEmail.” You can use different field names on the form for the email, but make sure to change the fields’ names used in the code to match the field names on the form.
// This is the form return email. It's hardcoded // so that the form is always returned to the same address. // Change address on your form to match the code below var cToAddr = "[email protected]" // First, get the client CC email address var cCCAddr = this.getField("ClientEmail").value; // Now get the beneficiary email only if it is filled out var cBenAddr = this.getField("BennyEmail").value; if(cBenAddr != "") cCCAddr += ";" + cBenAddr; // Set the subject and body text for the email message var cSubLine = "Form X-1 returned from client" var cBody = "Thank you for submitting your form.\n" + "Save the filled form attachment for your own records" // Send the entire PDF as a file attachment on an email this.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine, cMsg: cBody});
Notice that the line of code that sends the email (the last line) doesn’t have any hard-coded inputs, except for the first one. This first input, “bUI,” must always be set to true when this function is used from within a document script. All the other inputs, the email inputs, are set up as variables in the code above this line. These are the values you need to change to customize this code for your form. In this example, all values except for the “cCc” address are set to static values, but any one of them could be built dynamically from fields on the form. For example, if the form has fields for entering the client’s first and last name, then this line of code could be used to dynamically build the subject line.
var cSubLine = "Form X-1 returned from " + this.getField("ClientFirstName").value + " " + this.getField("ClientLastName").value;
Using the “doc.submitForm()” function
The “doc.submitForm()” function is a general-purpose data-submission tool. It can submit to server scripts or email, and in a large variety of formats. If an email address is used, then all the email information is placed in the email URL. There are no individual function inputs for the To, CC, Subject, and Body parts of the email. But the “doc.submitForm()” function does have quite a menagerie of inputs for controlling how the data is submitted. In the code below, it is set up to submit the data in XML format.
Place the code below in the Mouse Up event of a form button. In order for this code to work, the form must have two text fields, one named "ClientEmail" and one named "BennyEmail.”
// This is the form return email. Its hardcoded // so that the form is always returned to the same address // Change address on your form var cToAddr = "[email protected]"; // First, get the client CC email address var cCCAddr = this.getField("ClientEmail").value; // Now get the beneficiary email only if it is filled out var cBenAddr = this.getField("BennyEmail").value; if(cBenAddr != "") cCCAddr += "," + cBenAddr; // Set the subject and body text for the email message var cSubLine = "Form X-1 returned from client"; var cBody = "Thank you for submitting your form.\n" + "Save the mail attachment for your own records"; //** Send the form data as an XML attachment on an email // Build the email URL var cEmailURL = "mailto:[email protected]?cc=" + cCCAddr + "&subject=" + cSubLine + "&body=" + cBody; this.submitForm({cURL: encodeURI(cEmailURL), cSubmitAs:"XML", cCharSet:"utf-8"});
The first part of this code is identical to the last example. After all, regardless of which function sends the email, all the standard parts of an email have to be provided. So these things will be the same in any email script. The difference is in how the inputs to the email function are built.
In this case, the email CC address, subject line, and body are all set up as URL query parameters. Notice the "encodeURI()" function is used on the URL. This is a Core JavaScript function that fixes up the URL so that it does not contain any characters that are incompatible with the URL format. The other inputs to the “doc.submitForm()” function control how the submit data is formatted. The “cSubmitAs” parameter controls the overall formatting. It has several possible values. In this code, the data is being sent in a generic XML format. The “cCharSet” parameter guarantees the character formatting of the XML is all standard 8-bit ANSI.
LiveCycle (XFA) variation
Both examples above can be used in a LiveCycle PDF form with only two minor changes. First, LiveCycle PDF form fields are organized differently than AcroForm form fields, and they have a different access mechanism. So, the code that builds the CC address has to be changed to use the LiveCycle method for acquiring a form field value.The second change is acquiring the AcroForm document object. Remember that the email functions are AcroForm JavaScript functions of the AcroForm document object. In an AcroForm script, the “this” keyword refers to the Document Object, so using the submitForm function is written as “this.submitForm().” But in a LiveCycle script, the “this” keyword refers to the object to which the script is attached. LiveCycle JavaScript does provide access to the AcroForm scripting model, and it provides access to the AcroForm Document Object through the “event.target” property. You ,can in fact, use just about any AcroForm document function or property in a LiveCycle PDF form by referencing it with “event.target” instead of “this,” as you would do in an AcroForm script. Here’s how the code for the first example would be modified for use in a LiveCycle PDF form, assuming the email address fields are in a subform named “ClientInfo.”
// This is the form return email. Its hardcoded // so that the form is always returned to the same address // Change address on your form var cToAddr = "[email protected]"; // First, get the client CC email address var cCCAddr = ClientInfo.ClientEmail.rawValue; // Now get the beneficiary email only if it is filled out var cBenAddr = ClientInfo.BennyEmail.rawValue; if(cBenAddr != "") cCCAddr += ";" + cBenAddr; // Set the subject and body text for the email message var cSubLine = "Form X-1 returned from client"; var cBody = "Thank you for submitting your form.\n" + "Save the mail attachment for your own records"; // Send the entire PDF as a file attachment on an email event.target.mailDoc({bUI: true, cTo: cToAddr, cCc: cCCAddr, cSubject: cSubLine, cMsg: cBody});
Conclusion
That’s all there is to it. Creating dynamic email submissions is simply a matter of collecting the email data from the form fields and then applying that information to the available email functions.
The full scripts for all the examples including some extras can be found in these example files: “DynamicEmail_AcroForm.pdf” and “DynamicEmail_XFAForm.pdf.” For more information about the functions used in this article see the Acrobat JavaScript reference.
References
Acrobat JavaScript Reference: http://www.adobe.com/devnet/acrobat/javascript.html
Products covered: |
Acrobat XIAcrobat X |
Related topics: |
PDF Forms, JavaScript |
Top Searches: |
Convert existing forms to fillable PDFs fill and sign any formEdit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


47 comments
Comments for this tutorial are now closed.
Thom Parker
5, 2015-09-14 14, 2015Shleebs,
The “doc” using in the explanation of “doc.mailDoc()” is simply a place holder. It indicates that “mailDoc()” is a member of the Document Object. But to actually use the “mailDoc()” function a real document object is required. In the Acrobat (AcroForms) JavaScript model “this” is almost always a pointer to the document object. There are also other ways to get a pointer to a document object, for example “app.doc”, the “app.activeDocs” property, and sometimes “event.target” or “event.source” points to the doc object. But you have to be careful when using “event.target” and “this” , both are context sensitive.
Shleebs
4, 2015-08-25 25, 2015Hi, I’ve noticed that under your heading of
“Using the “doc.mailDoc()” function:”
you then give a code snippet below that does not actually use the doc.mailDoc() function, instead you have used the “this.mailDoc()” function?
I know it still works but it doesn’t seem to be mentioned above the example, can you clarify what the difference is?
Thom Parker
4, 2015-04-22 22, 2015All-Type:
Please Ask this question on the forums.
All-Type
4, 2015-04-21 21, 2015Hello,
We are trying to create a fillable form with restricted editing and we want to set it up so that the time picker must be filled out in order to move to the next cell. Is this possible? We are currently running Adobe Acrobat Pro DC.
Our second dilemma is to create an expand and collapse option using 4 questions, is this possible in the program we had mentioned above?
Thank you for your help and consideration.
Patty Friesen
3, 2015-04-05 05, 2015Hi Milo,
Can you please post your question in the Acrobat forum so our experts can help you interactively:
https://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Patty
Milo
11, 2015-04-04 04, 2015Is there a way to bold some of the text entered into the body of the email?
I tried to be clever and bold the text in a var — cBText.bold()
But this just printed out the html [b]text[/b].
Lori Kassuba
3, 2015-04-02 02, 2015Hi Jill,
You could create your own submit button with instructions and use some JavaScript. This discussion has an example:
https://answers.acrobatusers.com/Prevent-instructions-appearing-email-submitting-form-q75912.aspx
Thanks,
Lori
Jill Marsh
4, 2015-03-26 26, 2015Lori,
I’m using Acrobat Pro XI. The form was created in Acrobat and I am distributing it via email (saving the file and sending as an attachment in email.)
Jill
Lori Kassuba
3, 2015-03-26 26, 2015Hi Jill M,
What version of Acrobat are you using the send out your form? Also, how exactly are you distributing the form (email, internal server)? Is this a form created in Acrobat or LiveCycle Designer?
Thanks,
Lori
Jill M
5, 2015-03-24 24, 2015I have created a form and distributed by email and have a few questions regarding the options for responses being returned.
1. When my respondents complete the form, they click on “Submit” and they receive a pop-up box to select what format to use to send this back. Can I default that option for everyone to select our internal mail server?
2. There is a default message in the email that is generated for my respondents to send. Can this be removed or changed?
“Instructions to add this form to a response file: 1. Double-click the attachment. 2. Acrobat will prompt you to select a response file.”
Lori Kassuba
5, 2015-03-19 19, 2015Hi Aron Hayhurst,
Can you post your question here and be sure to select the JavaScript category so some our other experts can assist you?
https://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Lori
Aron Hayhurst
1, 2015-03-16 16, 2015Hi,
How do you add multiple fields (email addresses) to the cc.
Code currently looks like this:
var cCCAddr = this.getField(“_ Email Address of Manager_3svGUWv6gXCdyQxnPN9Ivw”).value;
Thom Parker
5, 2015-02-18 18, 2015Oscar,
Do you see the part of the code where the “cBenAddr” is added to the “cCCAddr”. Those 3 lines form the pattern you’ll need to add addresses with checkbox, with a different “if” test of course. The steps for each checkbox are:
1) Acquire the field
2) Use an “if” to test if it’s checked
3) add email text to “cCCAddr”, or another address component.
Oscar
2, 2015-02-18 18, 2015Thom,
Hello. Thank you for the amazing references and examples! Concerning sending an e-mail response to multiple individuals. If you wanted to have a PDF document with a series of check boxes that in turn control whom gets sent the pdf via e-mail, how much modification to the code examples above would be needed?
Thank you!
Oscar
Thom Parker
12, 2015-02-05 05, 2015Barry Kaufman,
Unless the a form submit is done somewhere, the code alwasys has to do the required field validation. It’s easy enough to do. Just look through all the fields checking for the “required” property.
Barry Kaufman
5, 2015-02-04 04, 2015Thanks for the script Thom. It works perfectly, however, in the current version of Acrobat Pro (11.0.10), it bypasses the required fields validation. Any ideas or will I have to write code to validate all my fields first?
Thom Parker
5, 2015-01-19 19, 2015Ina,
Please post this question to the forums and be more specific about the script you are using, there are several techniques described in the article.
Ina
7, 2015-01-15 15, 2015Hi,
This script is working for me in Acrobat Pro, but I can’t get the file to attach when using Reader (11.0.06). I’ve tried saving the file (in Pro) as a Reader Extended using “Enable Additional Features,” but that doesn’t change anything. An email is properly created - the form simply isn’t attached.
Any insight would be appreciated. Thanks!
Lori Kassuba
2, 2014-10-17 17, 2014Hi Deirdre,
When a form is distributed in Acrobat, it uses the email address listed under Edit > Preferences > Identity. So, you can change it there.
Thanks,
Lori
Deirdre
8, 2014-10-16 16, 2014Hi,
I’ve created an interactive PDF form in acrobat. When I went through the process of distributing it, I just added my own work email address to receive the responses (as a test) Now I want to use a different email address for to submit to but can’t seem to figure out where to change this?
Hoping someone can help! :)
Thom Parker
6, 2014-09-22 22, 2014Hello fabiha, The subject matter on this web site is about using Adobe Acrobat/Reader. You’ll need to ask this question on a different forum.
fabiha
9, 2014-09-20 20, 2014i wanna make this type of emailing system using HTML.How can i make it
Thom Parker
8, 2014-07-31 31, 2014R80 - See the other related posts.
R80
10, 2014-07-29 29, 2014Thom,
I’ve found some information online, and seems like it might be possible using “X-Priority”. Seems like with Outlook, I would have to set the priority to 2 (which means High), but it didn’t work either! I tried a few other things I’ve found online, with no success! =/
message.addheader(“X-Priority”, 2);
msg.setHeader(“X-Priority”,“2”);
msg.setHeader(“Priority”,“Urgent”);
msg.setHeader(“Importance”,“high”);
Thom Parker
6, 2014-07-28 28, 2014R80, The email priority flag is not settable from any of the Acrobat JavaScript email functions, and AFIK it can’t be set in an URI query string.
R80
12, 2014-07-28 28, 2014Hello,
Is there a way to make Acrobat 9 mark the email being submitted as “High Importance”/“Urgent”???
PS: I know the user can manually click on the “High Importance” button in Outlook, and that’s NOT what I’m looking for. I’m looking for a javascript to make it do it on its own.
Kelli
2, 2014-07-18 18, 2014Hello,
Thanks for the tutorial! Everything works great. I have a question. If I don’t need the form sent anyone else but the customer how would I need to change the script? Pretty much I would need the to address to be the ClientEmail field.
Thanks!
Thom Parker
4, 2014-07-14 14, 2014Jason, If you already have the code for validating required fields, then you are most of the way there. But since I don’t know how this code is setup so I can’t say how you would add the email code. Just in general, at the end of the validation code there must be some operation that occurs when the validation fails? An alert messges? You want to add the email code (from this article) near this operation, but so that the email code is activated when the validation passes. For example, by adding an “else” to an existing “if” statement.
However, you have another solution at hand. Acrobat automatically validates “required” fields on a “Submit” operation. If you use the “doc.submitForm” code above, then Acrobat will block the submit if a required field is empty. You don’t need the validation code unless you need something special.
Jason
8, 2014-07-09 09, 2014This is almost what I’m looking for! I have a script that checks to see if every required field is filled out before it can be submitted via a button. It works perfectly, but now I need to insert code that will mail the form as a PDF if the validation is successful. So I need something that says “if required fields are filled, email to address”
FYI, I’m a novice and not a programmer.
Lori Kassuba
10, 2014-07-01 01, 2014Hi Sam J,
This setting is only found in Acrobat XI and is located under Edit > Preferences > Email Accounts.
Thanks,
Lori
Sam J
11, 2014-06-27 27, 2014Where can I find the setting in Acrobat to change it from Webmail to Email Application?
Thank you!
Lori Kassuba
2, 2014-06-06 06, 2014Hi Nat,
Can you post your question here and be sure to select the JavaScript category so all our JS Experts can assist you?
http://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Lori
Nat
7, 2014-06-04 04, 2014I created interactive form with button to send by mail, by inserting the javascript code.
It works properly, but I need the PDF arrivals with interactive fields blocked from change by those who receive it attached to the email.
Let me explain, I need the form to send offers via e-mail to customers, but when I send the customer who receives the email should not change it.
How is it possbile to do this?
Lori Kassuba
2, 2014-04-11 11, 2014Hi William Rosen,
If you know the email address are correct, then what you can do is to select the option to Save a local copy and manually send it later when you run the Distribute command. Then all you need to do is open your email program and attach the form is a message.
Thanks,
Lori
William Rosen
12, 2014-04-10 10, 2014You guys have to be kidding. Only an expert will have any idea what you are talking about. All I want to do is distribute a form. I set up the email and the program won’t send because I have not resolved the email addresses what ever the hell that is. So I got here. I am not a programer. All I need is for the program to execute.
Lori Kassuba
1, 2014-03-18 18, 2014Hi Jonathan,
Please see this discussion:
http://answers.acrobatusers.com/Simple-form-submit-button-mailto-address-Sending-Reader-Sendmail-communicate-Why-q14734.aspx
Thanks,
Lori
Jonathan
8, 2014-03-16 16, 2014Is there any way to configure this functionality but yo open outlook and a meeting request?
Thanks!
Leon
4, 2014-01-16 16, 2014Thom, thanks for the JS, it works great.
Question: The form I have created has required fields. The required fields differ depending on who is submitting the form (form has multiple submit buttons). what JavaScript may I add to the above so that it specifies which fields are required before submission is permitted?
Halkian
10, 2013-11-29 29, 2013Good morning every one
I have code before mailDoc, is there a mean to recover the cancel value of the prompt message of “send mail” (showing continue & cancel) when mailDoc runs?
in order to cancel all what was done before triggering mailDoc.
Thanks for help
Joe Buckler
4, 2013-11-26 26, 2013Thanks Thom!
With some reading, your code examples in this tutorial, and a little trial and error I successfully completed what I was trying to accomplish. The code that I ended up with is as follows (generalized for security reasons of course)...
// This is the form return email. Its hardcoded
// so that the form is always returned to the same address
// Change address on your form
var cToAddr = “myaddress.email”;
// Set the subject and body text for the email message
var cSubLine = “Permit App for: ” + this.getField(“first_field”).value + ” ” + this.getField(“second_field”).value;
var cBody = “1.) Double click attachment to begin import…\n\n” + “2.) When prompted, navigate to and select Blank Permit Form.pdf located in…\n\n folder_folder_folder\n\n” + “3.) Save As the next permit number in the current year folder…”;
//** Send the form data as an XFDF attachment on an email
// Build the email URL
var cEmailURL = “mailto:myaddress.email?&subject;=” + cSubLine + “&body;=” + cBody;
this.submitForm({cURL: encodeURI(cEmailURL), cSubmitAs:“XFDF”, cCharSet:“utf-8”});
Still too much of a novice to know if there would be a better way to write it, but it does work, and I suppose that’s all that matters :)
Thanks again!
Joe
Thom Parker
5, 2013-11-25 25, 2013Hello Joe,
There are many different things that could go wrong with the script. I would suggest looking for an error message in the console window:
http://www.pdfscripting.com/public/34.cfm#JSIntro
And then posting your issue and the error message to the forums.
Joe Buckler
4, 2013-11-22 22, 2013Hello,
Great tutorial, however, I am an extreme novice to javascript. That being said I have an application form created in Pro XI and currently receive permit applications via a submit by email button. I used the standard submit form option to have the form data attached to an email as a .XFDF.
The only thing I am looking to accomplish with script is to have the subject line populated from 2 of the form fields, and have the body of the email populated from a couple other fields. I still want the form data file attached to the email as is currently done.
I tried inserting the code listed in the tutorial and edited to match my form fields and send to email address, but nothing happens, not even an error window.
Probably in way over my head, but any assistance someone could provide would be greatly appreciated.
Thanks!
Joe
Sonya
11, 2013-10-21 21, 2013I am using LiveCycle and this script works as long as I have something in this field xfa.resolveNode(”#subform[24].Editorial”)
but if the field is empty then I get a error message saying not Microsoft outlook doesn’t recongnize “null”
What am I doing wrong?
if (form1.execValidate())
{var cToAddr = “[email protected]”;
var cCCAddr = RegionalDirector.rawValue
var cBenAddr = xfa.resolveNode(”#subform[24].Editorial”).Value; if(cBenAddr != “”) cCCAddr += “;” + cBenAddr;
var cSubLine = xfa.resolveNode(”#subform[0].#subform[7].CampName”).rawValue + “, ” + xfa.resolveNode(”#subform[0].#subform[7].Country”).rawValue + ” 909 Camp Visitation Report”; var cBody = “Thank you for submitting your 909 report.\n” + “Save a copy for your records”;
event.target.mailDoc({
bUI: true,
cTo: cToAddr,
cCc: cCCAddr,
cSubject: cSubLine,
cMsg: cBody
});}
Sonya
11, 2013-10-21 21, 2013I currently have this script
if (form1.execValidate())
{var cToAddr = “[email protected]”;
var cCCAddr = RegionalDirector.rawValue;
var cSubLine = xfa.resolveNode(”#subform[0].#subform[7].CampName”).rawValue + “, ” + xfa.resolveNode(”#subform[0].#subform[7].Country”).rawValue + ” 909 Camp Visitation Report”; var cBody = “Thank you for submitting your 909 report.\n” + “Save a copy for your records”;
event.target.mailDoc({
bUI: true,
cTo: cToAddr,
cCc: cCCAddr,
cSubject: cSubLine,
cMsg: cBody
I need to have the form sent to another email as well but only when a certain filed is filled out. I can’t seem to figure it out. Can someone help.
Lori Kassuba
1, 2013-10-18 18, 2013Hi Sonya,
Let us know if this tip helps you with your required fields:
http://blogs.adobe.com/pdfdevjunkie/files/pdfdevjunkie/RequiredFields.pdf
Thanks,
Lori
Sonya
3, 2013-10-17 17, 2013I created a submit button with the example above because I needed the CC to be populated by a field in my form. It works great except for it doesn’t give an error message when someone doesn’t fill in a required field. Is it possible to script this button to check the user required fields like a regular submit button would?
Lori Kassuba
4, 2013-09-17 17, 2013Hi Jonathan,
This would require a special script to be installed on the local machine of each user of the file.
Lori
Jonathan
4, 2013-09-09 09, 2013Any way to have this not have the email pop up and just send the email?
SOmething like?
this.mailDoc({
bUI: true,
cTo: cToAddr,
cCc: cCCAddr,
cSubject: cSubLine,
cMsg: cBody
});
.send
Joe Arbasto
6, 2013-07-09 09, 2013Hi Thom,
Thanks for the code. I do have the same issue similar to an earlier question by Sandeep. How do I make the attachment as PDF rather than FDF. Thanks in advance.
Thom Parker
7, 2013-04-22 22, 2013Hi Rej, Are you sure all the submit buttons worked before you saved it to a different name? I looked at the download and found a problem with one of the scripts. The corrected form is available for download here?
http://www.pdfscripting.com/public/Free-Sample-PDF-Files-with-scripts.cfm
If you have further issues, please post a question to the forums.
Rej
11, 2013-04-20 20, 2013I downloaded the sample file, opened it in LiveCycle 2, saved (published) with absolutely no changes but to a different name and then opened it in Acrobat Pro X - suddenly the Email buttons don’t work.
I have other files that works fine. Essentially this file stops working as soon as I save it from LiveCycle to another file.
What am I doing wrong?
Linda
4, 2013-02-10 10, 2013I have used this code to submit forms and it works great to a point. It places my pdf in outlook with the body and recipients stated but the user of the form have to hit the send button. If the user chooses not to hit the send I do not get the form to review. Is there a way to automatically hit that send button. Or if not could the file automatically be saved to a specific place without the user doing that final step
Hi Linda,
This is a function of the email program that they use.
Lori
dayle
2, 2013-01-25 25, 2013after creating the form in livecycle i have to open it up in professional and extend rights for this functionality to work
however if i distrubute the form the submit button uses the default value of email address from the preferenes tab ignoring all scripting.
i need to complete the distrubution process as i want to then collect responses files and export to csv or is there another way to achieve this result? thanks!
Hi Dayle,
Please let me know if this answer your question:
http://answers.acrobatusers.com/How-I-change-Email-submit-button-send-PDF-XML-version-form-q8244.aspx
Thanks,
Lori
Sandeep
1, 2013-01-16 16, 2013Thom,
Thanks for the code. I was able to use it to edit the subject line and use some of the fields in the form in my email message.
But when the form is attached to email, it attaches itself as an fdf file and not as a pdf. How do I fix that? Any suggestions?
Thanks,
Sandeep
Jeroen de Haan
9, 2012-12-29 29, 2012Hi Thom,
Thanks but it worked anyway. Great script, customer happy!
Grtz, Jeroen de Haan
Thom Parker
3, 2012-12-20 20, 2012Jeroen, Sorry I missed this comment. I can’t tell what’s going wrong. There’s nothing obvious and if it’s not reporting any errors in the Console Window, then at least it is running. You need to do some debug. Place console.println() statements into your code to report the values for each parameter, and to determine whether or not it is executing completely. In fact, you should try running the script in the console window.
Jeroen de Haan
4, 2012-11-08 08, 2012I don’t get it. I copied the script, changed it a bit (fieldnames and mailDoc) but it refuses to work. No error, no mail, no nothing… What do I do wrong? Do I have to use doc.mailDoc() somewhere?
Grtz, Jeroen
// This is the form return e-mail. Its hardcoded
// so that the form is always returned to the same address
// Change address on your form
var cToAddr = “[email protected]”;
// First, get the client CC e-mail address
var cCCAddr = this.getField(“ClientEmail”).value;
// Now get the beneficiary e-mail only if it is filled out
// var cBenAddr = this.getField(“BennyEmail”).value; if(cBenAddr != “”) cCCAddr += “” + cBenAddr;
// Set the subject and body text for the e-mail message
var pn = this.getField(“1.2.polisnummer”).value;
var cSubLine = “Form X-1 returned from client” + pn;
var cBody = “Thank you for submitting your form.\n” + “Save the mail attachment for your own records”;
// Send the form data as an PDF attachment on an e-mail
this.mailDoc({
bUI: true,
cTo: cToAddr,
cCc: cCCAddr,
cSubject: cSubLine,
cMsg: cBody
});
Thom Parker
10, 2012-11-05 05, 2012Yes. In fact this is a very exciting new feature. Like many of the good features in Acrobat, it’s one they should have had years ago. But I am sooo happy they have it now that I’m willing to let the bitterness go.
Both Acrobat and Reader XI now support sending forms and form data through Yahoo, GMail, and (drum roll) SMTP!! I know most users will appreciate the GMail and Yahoo services, even though it’s a bit hokey. Acrobat basically sends the email by opening up a GMail or Yahoo URL. Then you have to log in and press send. But regardless, this feature is going to be massively helpful.
Now all we need to do is get Adobe to add DropBox, WebDav, and FTP to the methods of submitting a PDF.
David
7, 2012-10-25 25, 2012So does Acrobat/Reader XI address the reservations about email submission you talk about in the article?
Thom Parker
3, 2012-10-15 15, 2012Please read this article. It will explain why you are getting the error.
http://acrobatusers.com/tutorials/form-submit-e-mail-demystified
But take heart. Acrobat/Reader XI will fix this issue. Meaning that your users that have Reader XI, when it comes out, will be able to submit through an online email account.
Maurice
4, 2012-10-12 12, 2012Hi,
I’ve been trying to set up a fillable pdf form to submit to my work email address. Unfortunately it keeps saying there is no default mail client and to use outlook? Is there a way to bypass this to simply email the form?
Comments for this tutorial are now closed.